👩🚀 Announcing Gravity
This weekend I built a tool called Gravity. The TLDR is that it's like Gravatar, but for Ethereum. If you want to skip ahead, you can go to gravity.cool and create your own Gravatar.
Okay, more on Gravity:
Right now, it can be a bit intimidating to send ETH. Ethereum addresses are not human readable -- how do you know the address you've entered is the right one?
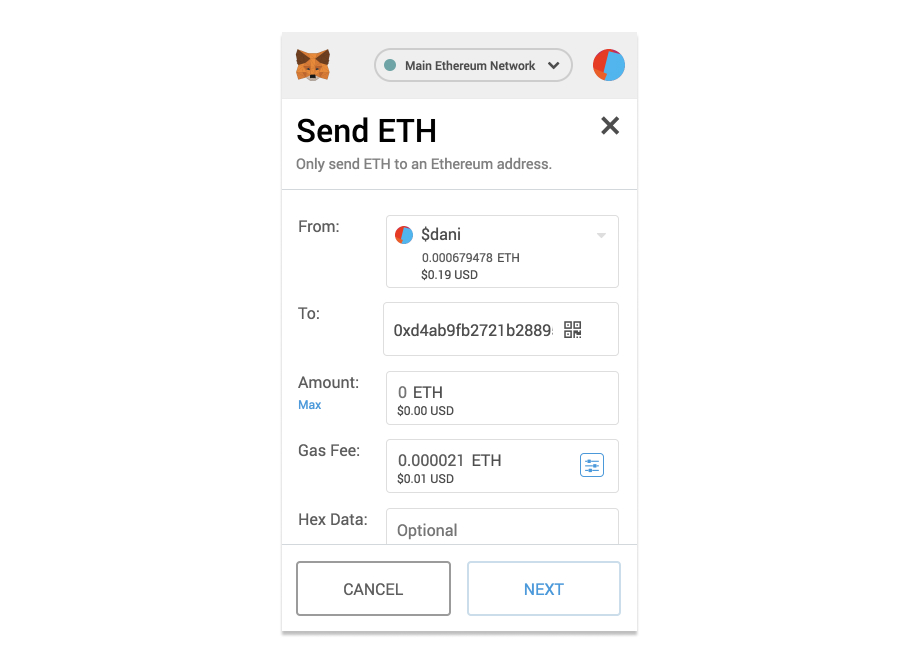
The goal with Gravity is to associate an avatar for every ethereum address so that sending ETH is as friendly as sending an email:
To create your Gravatar, you can go to gravity.cool. It's pretty easy, you just enter your name and upload an image to be your gravatar, you sign the transaction with MetaMask or whatever in-browser wallet you use, and poof! You're done.
On the backend, your gravatar is sent to the Gravatar Registry, a smart contract on the Ethereum blockchain.
If you're a developer and you want to pull gravatars from Gravity to display in your app, it's less than 10 lines of code. Check it out, the full code you'd need is below:
// import and define web3 import web3 from 'web3' web3 = new Web3(new Web3.providers.HttpProvider("https://mainnet.infura.io")); // define the Gravity smart contract let GravatarRegistryContract = web3.eth.contract( contract abi goes here ); let GravatarRegistry = GravatarRegistryContract.at('0x2E645469f354BB4F5c8a05B3b30A929361cf77eC'); // get the current user's gravatar GravatarRegistry.getGravatar(web3.eth.accounts[0], function(err, res) { if (res[0] !== " ") { // user has a gravatar let gravatarName = res[0]; let gravatarImage = res[1]; } })
Enjoy! Excited to hear what you think.